プログラミング知識ゼロ、SNSすら使ったことのない超スーパー初心者・くらげがブログを作る奮闘記です。
たくさんの先達のお陰で、こんな私でもブログを始められました。
勉強になったサイトやYouTubeを紹介しながら、
- 初心者の私でも大丈夫かな?
- どんなことに気を付けたらいいんだろう?
- どんな事が出来るのかも、どうやったらいいのかもわからない!
そんなブログを始める前の私と同じ思いを抱えている皆さんの少しでも参考にしていただける様、わかりやすく、丁寧に、経験を踏まえてお話しできればと思います!
さて、今回は『プラグイン・Contact Form 7 の使い方』を解説します。
私は色々なサイトを拝見して、とりあえず必要そうなプラグインだけをインストールしたのですが、使い方をぜんっぜん分かっていなかったため、まったく意味がなかった!!
ということに、最近気が付いたのでした。。。
というわけで、私のように「豚に真珠」「猫に小判」な状況に陥らないよう、是非ご一読いただき、参考にしていただけたらと思います!
プラグインのインストール方法については、前々回のブログ奮闘記「ブログの始め方(3) WordPressの設定まで」で解説しています。
まだインストールされていない方はそちらをご覧になって、インストール・有効化してください♪
Contact Form7とは
お問い合わせフォームを作るためのプラグイン。
お問い合わせフォームがあるかどうかはGoogleの評価にも関わってくるそうで、ブロガーとして生活している方々などはこのお問い合わせフォームからお仕事の依頼がくることもあるとか。
無いよりあった方がよさそう!ということで、くらげはインストールしました。
使い方
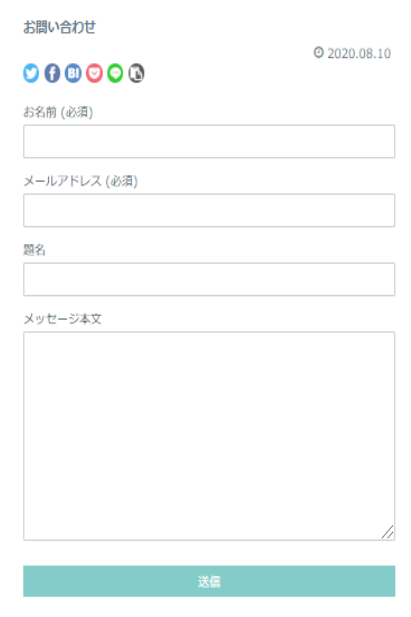
ここでは、私が設定しているこのようなシンプルなお問い合わせフォームの作り方を解説します!

もっとたくさんの機能を設定することもできるので、興味のある方はバズ部さんのホームページなどを参考にしてみてください!
固定ページに「お問い合わせページ」を作成
まず前準備として、「固定ページ」として「お問い合わせページ」を作ります。
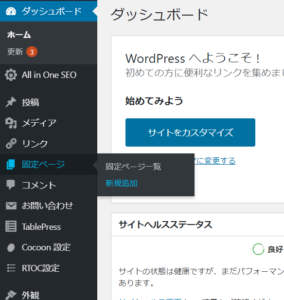
- WordPress管理画面(ダッシュボード)左側メニューの「固定ページ」→「新規追加」をクリックして下さい。

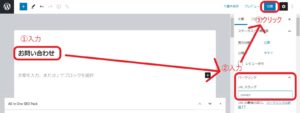
- 「新規固定ページを追加」画面が表示されますので「タイトルを追加」のところに「お問い合わせ」と入力、「パーマリンク」欄に「contact」と入力して、「公開」をクリックして下さい。

- 画面の上部に「固定ページを公開しました」と表示されたらOKです。
もし、お問い合わせフォームからメッセージを送ってくださった方に向けて「お礼ページ」を作成したい場合は、この「お問い合わせページ」と同じ手順で、「固定ページ」に「送信完了ページ」を新規作成してください。
「お問い合わせ」メニューの設定
それでは、ここからプラグイン「Contact Form 7」を使っていきます!
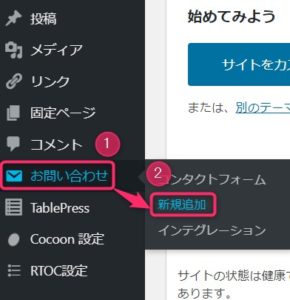
- WordPressにContact Form 7がインストールされると、管理画面メニューの中に「お問い合わせ」という項目が追加されます。まずは「お問い合わせ」→「新規追加」をクリックして、Contact Form 7の設定メニューを表示します。

- 「コンタクトフォームを追加」メニューの「フォーム」タブが表示されます。今回ここはいじる必要がないので、「フォーム」タブ右の「メール」タブに移動します。ここでは、入力されたお問い合わせフォームの内容をどのメールアドレスに送信するか設定します。デフォルトの「送信先」は、WordPressが利用するメールアドレスになっていますが、他の宛先へお問い合わせフォームの内容を送信したい場合はここを書き換えて下さい。このままでよければ編集する必要はありません。

- 画面上部の空欄に、作成したお問い合わせフォームのタイトルを入力します。タイトルはお好きなものをご記入ください。

- ここからはお好みですが、私はメッセージを送ってくださった方に、取り急ぎの自動送信メールを設定していますので、その手順をご紹介します。必要ない方は「保存」をクリックして手順5まで飛んでください!「メール」タブの下の「メール (2)」欄にある「メール (2)を使用」にチェックを入れます。「送信先」([your-email])、「送信元」はそのままにして、「題名」と「メッセージ本文」を記入してください。ここまで設定したら「保存」をクリックしてください。

- お問い合わせフォームをブログ内に埋め込むための「ショートコード」が表示されます。この文字列をコピーして、投稿や固定ページなどに貼り付けると、お問い合わせフォームの設置が完了します。

「お問い合わせフォーム」をフッターに設置
お問い合わせフォームの設置場所はどこでもお好きなところでいいのですが、私は「フッター」に設定しているので、一応その方法もご紹介しておきます!
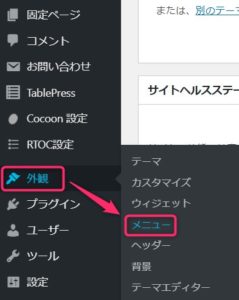
- WordPress管理画面メニューの「外観」→「メニュー」をクリックして「メニュー画面」を表示して下さい。

- メニュー名に「フッターメニュー」と入力、「メニューを作成」をクリックして下さい。

- 左側「固定ページ」の一覧の「お問い合わせ」にチェックを入れ、「メニューに追加」をクリック、メニュー設定の「フッターメニュー」と「フッターモバイルボタン」にチェックを入れ「メニューを保存」をクリックして下さい。

まとめ
コンタクトフォームが簡単に作れるプラグイン・Contact Form 7 について解説しました。
執筆者と読者を繋ぐ大切なツールでもあるコンタクトフォーム。
みなさんもぜひこのプラグインを活用して、ブログをより充実させてください!

















コメント