プログラミング知識ゼロ、SNSすら使ったことのない超スーパー初心者・くらげがブログを作る奮闘記です。
たくさんの先達のお陰で、こんな私でもブログを始められました。
勉強になったサイトやYouTubeを紹介しながら、
- 初心者の私でも大丈夫かな?
- どんなことに気を付けたらいいんだろう?
- どんな事が出来るのかも、どうやったらいいのかもわからない!
そんなブログを始める前の私と同じ思いを抱えている皆さんの少しでも参考にしていただける様、わかりやすく、丁寧に、経験を踏まえてお話しできればと思います!
さて、今回は『プラグイン TablePress の使い方』を解説します。
私は色々なサイトを拝見して、とりあえず必要そうなプラグインだけをインストールしたのですが、使い方をぜんっぜん分かっていなかったため、まったく意味がなかった!!
ということに、最近気が付いたのでした。。。
というわけで、私のように「豚に真珠」「猫に小判」な状況に陥らないよう、是非ご一読いただき、参考にしていただけたらと思います!
プラグインのインストール方法については、【ブログ奮闘記】ブログの始め方(3) WordPressの設定までで解説しています。
まだインストールされていない方はそちらをご覧になって、インストール・有効化してください♪
Rich Table of contetsとは
自動で目次を作成してくれるプラグイン、略して「RTOC」!
デザインや表示方法など、お好みに合わせてカスタマイズすることが出来ます!
RTOC 基本設定
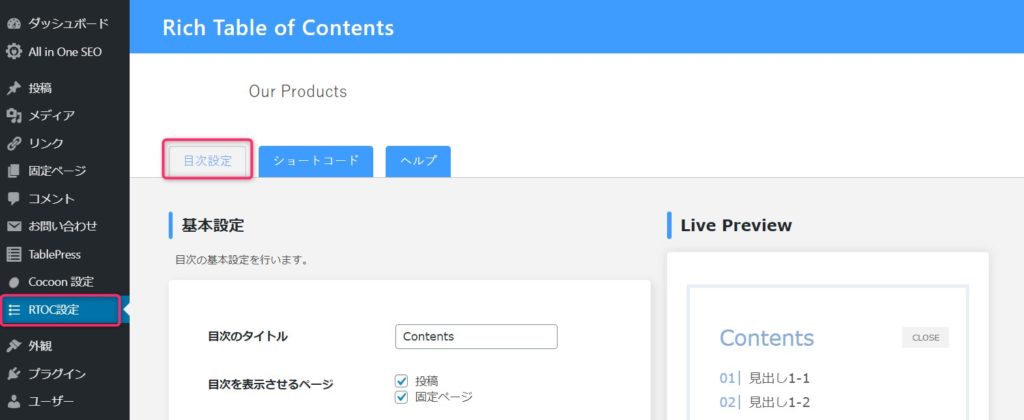
「Rich Table of contets」を有効化すると、WordPress管理画面左側のメニューに「RTOC設定」 というメニューが追加されますので、そこから設定をしていきます!
クリックして「基本設定」を表示させてください。

| 項目 | 入力内容 |
|---|---|
| 目次のタイトル | 「目次のタイトル」を自由に入力 |
| 目次を表示させるページ | 目次を表示させたいページに「✔」 |
| 表示させる見出し設定 | 目次に表示させたい見出しを設定します。(H2-H4) |
| 表示条件 | 何個以上の見出しで目次を作成するか選択。 |
| フォント設定 | 目次のフォントを選択。 |
デザイン設定
各種デザインを設定できます。
右のプレビューを見ながら選んでください。
| 項目 | 入力内容 |
|---|---|
| タイトル表示設定 | 「左寄せ」か「中央揃え」を選択 |
| 「目次」のリスト形式 | それぞれの「目次」をどの様に表示させるか選択。 |
| 枠のデザイン | 「枠のデザイン」を選択。 |
| 表示アニメーション | 表示する際のアニメーションを設定。 |
| スムーススクロール設定 | 目次をクリックして該当記事にスクロールする機能を「有効」にするか「無効」にするか選択。 |
プリセットカラー設定
「定番カラー」の中から選ぶか、「カラー設定(上級者向け)」で色を指定することができます。
カラー設定で指定されたい場合は、こちらのサイトを参考にしてみてください。

応用設定
目次へ戻るボタンやプラグインCSSの除外などの高度な設定ができます。
| 項目 | 入力内容 |
|---|---|
| 目次に戻るボタン | 記事を読んでいる最中に、「目次に戻るボタン」を設置するかどうか、選択 |
| 目次に戻るボタンの位置 | 「目次に戻るボタン」を設置する場所を選択 |
| 目次へ戻るボタンのテキスト | 「目次に戻るボタン」に表示するテキストを入力 |
| 上下調整 | 「目次に戻るボタン」を上下にずらす |
| 除外する投稿ID | 目次を表示したくない投稿のID を入力 |
| 除外する固定ページID | 目次を表示したくない固定ページのIDを入力 |
| Table of Contents default display settings | 目次を最初から表示させるかどうか、選択 |
| 開閉ボタンの開くテキスト | 「目次を開くボタン」のテキストを入力 |
| 開閉ボタンの閉じるテキスト | 「目次を閉じるボタン」のテキストを入力 |
| プラグインのCSSを読み込まない | 空欄 |
ここまで設定したら、「変更を保存」をクリックしてください!
「ショートコード」タブ
「ショートコード」タブに移動すると、いくつかコードが表示されます。
その中の「目次のショートコード」をコピー&ペーストすると、好きなところに目次を表示させることができます!
例えば、サイドバーに目次をスクロールさせる設定をしてみます!
- 「ショートコード」タブの「目次のショートコード」をコピーします。

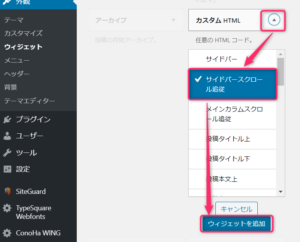
- WordPress管理画面メニュー「外観」→「ウィジェッド」の中から「カスタムHTML」を選択。

- 右の▼をクリックして、「サイドバースクロール追従」を選択して、「ウィジェッドを追加」をクリック。

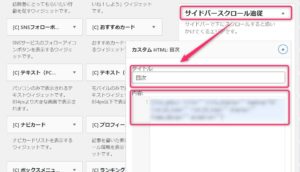
- 「サイドバースクロール追従」タブの中の「カスタムHTML」を選択して、「タイトル」を入力し、「内容」にコピーしたRTOCの「ショートコード」を貼り付け、「完了」をクリックすればOK!

まとめ
カスタム自由な目次を自動生成してくれるプラグイン Rich Table of Contentsの使い方と設置の説明でした!
ページ全体のデザインに目次を合わせることで、読みやすく綺麗なページにすることができます!
みなさんも是非、使ってみてください♪

















コメント