ブログで一番大切なのは「中身」、つまり文章です。
とはいえ、見た目がある程度整っていないと、文章を読んでもらえません。
デフォルトのブロックだけでは、どうも満足できない、イメージ通りの見た目にならない、と感じる方もいらっしゃると思います。
私もそうでした。
全くの初心者として、ブログを始めて約10か月。
HTML&CSSの基礎を0から勉強して、様々なブロックを使っては、ああでもないこうでもない、と試行錯誤を重ね、最近ようやくデザインがかたまってきました!
そこで今回は、そんな試行錯誤を経て落ち着いた、くらげが使っているデザインブロックのCSS&HTMLコードをまとめてご紹介します!
みなさんは、色々なブロックを試して、時間を使う必要はありません!
ご紹介するコードをコピペするだけで簡単にデザインの整ったページが作れます。
ぜひ参考にして、一番大切な「文章」に集中できるように、デザインを手早く美しく整えてみてください♪
デザインブロック追加の手順

デザインブロックとは、ブログの文章を装飾するエレメントのことです。
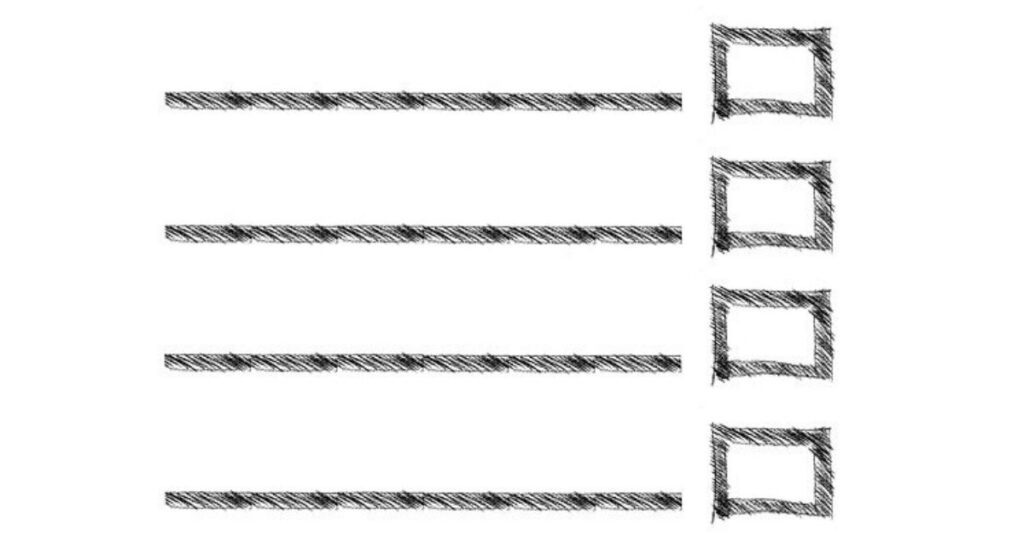
例えば、「ボックス」「リスト」「吹き出し」などがあります。
デザインブロックの例
中に入った文字・要素を強調させることができます。
- 箇条書きができます。
- 文章で書くより、直観で理解しやすいです。
- 数字の部分を、ただの「・」にしたり、なにか他のアイコンにしたり(例:「>」)、画像にすることもできます。
- 数字リストは、順序を説明する時にも便利です。

感情を表現したり、強調したり、補足したり、使い方は多様です!
ブロックを追加する理由
テーマによって、デフォルトで使えるブロックが違います。
私が使っている無料テーマCocoonにも、とても便利なブロックがたくさんデフォルトで入っています。
それに加えて、自分好みのブロックを追加することで、イメージ通りのデザインのページが作ることができる、という訳です。
必要なブロック
私が主に使っているデザインブロックは7つあります。
- ボックス:5種類(うち2種類はCocoonデフォルト)
- タイトル付きボックス:4種類
- リスト:4種類(うち2種類は2色ずつ)
- 吹き出し:4種類
- テーブル(表):2種類(うち1種類はCocoonデフォルト)
- ステップ解説
- 評価グラフ
もっと多く使っている方も、もっと少ない方もいらっしゃるので、全体からみると、大体平均的~やや少なめの数かな、と思います。
ブログの内容や、それぞれの書き方・好みなど、個人差のあるところですが、1つの例として、参考にしてみてください。
ブロックを追加する方法
新しいブロックを追加するには、
- CSSコードで、ブロックのデザインを設定。
- HTMLコードで、使いたい場所にCSSコードを読み込む。
ということが必要です。
具体的な手順は、
- プラグイン「Add Quick Tag」のインストール&有効化
- CSSコードをスタイルシートに記入
- 「Add Quick Tag」の設定
- 「Add Quick Tag」を使ってページ内に読み込む
となります。
「知らない言葉が沢山・・・!!」
と思われる方もいらっしゃるかもしれませんが、ご安心ください!
順番にくわしく解説します♪
Add Quick Tagをインストール&有効化する

「Add Quick Tag」というのは、HTMLコードの記入をワンクリックで出来るようにしてくれる、デザインブロックを追加するなら絶対に使うべきプラグインです。
Add Quick Tagについてもっと詳しく知りたい方はこちらの記事をどうぞ。
インストール&有効化の手順
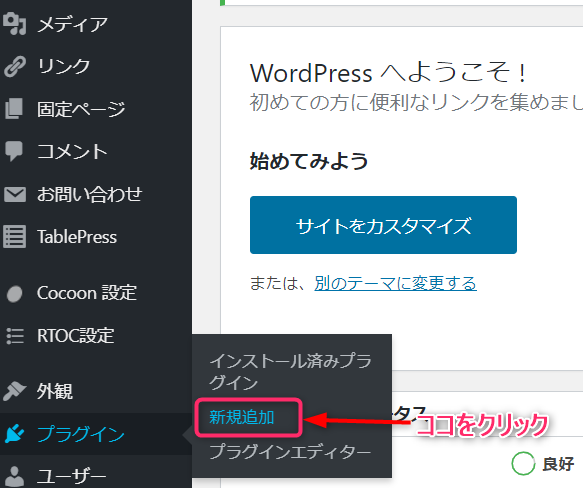
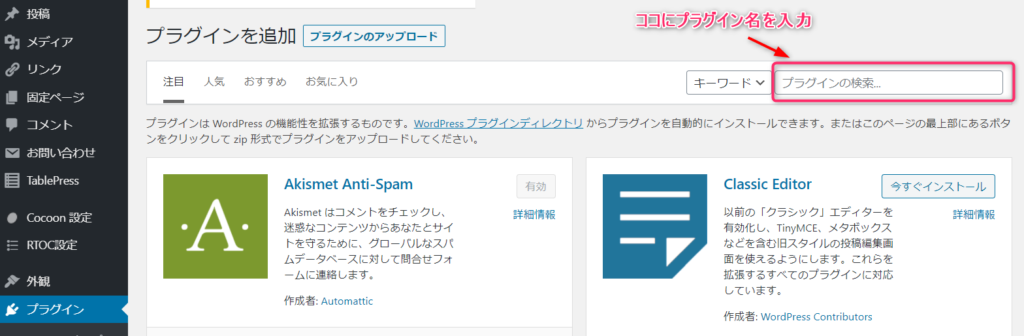
- STEP1Add Quick Tagを検索WordPress管理画面のプラグインタグ内で、Add Quick Tagを検索する。


- STEP2「Add Quick Tag」をインストール「Add Quick Tag」のタブ内右上の「今すぐインストール」をクリックする。
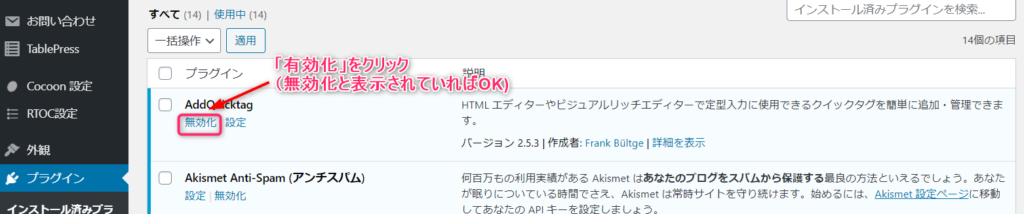
- STEP3「Add Quick Tag」を有効化する

簡単ですね♪
CSSコードをスタイルシートに記入する
追加したいデザインブロックのCSSコードをスタイルシートに記入します。
具体的なCSSコードは後述しますので、みなさんはご自分でコードを書かなくても、ご紹介するCSSコードをコピー&ペーストすればOKです!
ここでは、どこにCSSコードをコピペすればいいのか、解説します。
CSSコードを記入するのは、WordPress管理画面内の「style.css」。
2ステップで完了です♪
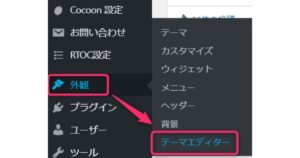
- STEP1WordPress管理画面のテーマエディターを開く

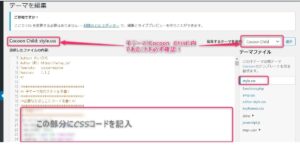
- STEP2子テーマ内「style.css」にCSSコードを追加子テーマ内(Cocoon Child)「style.css」の「/*必要ならばここにコードを書く*/」の下に追加のCSSコードを記入(コピペ)。

CSSコードを追加するとき、必ず子テーマ(Cocoonなら、Cocoon Child)になっていることを確かめてください!
万が一ミスをしたとき、子テーマなら大丈夫ですが、親テーマを加工したことによって、サイト全体のデザインがおかしくなってしまう可能性があります!
Add Quick Tagを設定する
本来は、先ほど追加したCSSコードをページ内で読み込んでブロックを表示させるために、「HTMLコード」という英記号数字の文字列を何行も、場合によっては何十行も書かなくてはいけません。
それでは、時間も手間もかかり過ぎて、記事を書くのがとっても大変になってしまいます。
Add Quick Tagで設定すれば、ボタンを選ぶだけでブロックを表示することができるようになります!
Add Quick Tagの設定方法はこちらで詳しく解説しています。
※「Add Quick Tag」の設定と使い方
簡単に言うと、
- 「ボタン名」を任意につける。
- 「HTMLコード」の「開始タグ」を記入する。
- 「表示する場所」の全てにチェックを入れる。
- 「変更を保存」する。
という手順です。
HTMLコードの「HTML・開始タグ」として紹介する部分を、「開始タグ」として貼り付けてください♪
Add Quick Tagを使ってページ内に読み込み
あとは、ブロックを表示したい部分で、「Add Quick Tag」のボタンを押すだけです!
- 「+」ボタンをクリックして、「クラシック」を選択。

- 「Add Quick Tag」タブ「▼」をクリック。

- 使いたいブロックのボタン名をクリック。

すると、下の様に表示されます♪
【ボックス】CSS&HTMLコード

具体的に、コードをご紹介していきます♪
ボックスは、
の5つを用途によって使い分けています。
もっと多く使っていたこともありますが、ごちゃごちゃしてしまい、かえって見づらい気がして、今はこの5つに落ち着きました。
人によっては、もっと多い方もいらっしゃいますので、最低限揃えたいボックス、という風に考えていただければと思います!
セパレートボックス
プレビュー
- リスト1
- リスト2
- リスト3
- リスト1
- リスト2
- リスト3
ぽんひろさんのコードをアレンジしています。
使い方
- 比較表として
- メリット・デメリットをまとめる表として
CSSコード
- /************************************
- ** 比較表
- ************************************/
- /* 比較表全体 */
- .compare-box {
- display:-webkit-box;/* 配置 */
- display:-ms-flexbox;/* 配置 */
- display:flex;/* 配置 */
- max-width:600px;/* 横幅 */
- margin: 0 auto 2rem;/* 余白 */
- border-radius:4px;/* 角丸 */
- box-shadow: 0 1px 3px rgba(0, 0, 0, .2); /* 影 */
- background: #fef9ed; /* 背景色 */
- }
- /* 左のボックス、右のボックス */
- .compare-box .compare-left-wrap, .compare-box .compare-right-wrap{
- width:50%;/* 横幅半分ずつ */
- overflow:hidden;/* はみ出さないように*/
- }
- /* 左のタイトル、右のタイトル */
- .compare-box .compare-left-head, .compare-box .compare-right-head{
- background: #fdc44f; /* 背景色 */
- text-align: center;/* 中央寄せ */
- color: #FFF; /* 文字色 */
- font-weight: bold;/* 文字太さ */
- padding:0em 1em;/* 余白 */
- font-size:15px;/* 文字大きさ */
- line-height:1.5;/* 行間 */
- height:65px;/* 縦幅 */
- display:table-cell;/* 形式 */
- vertical-align:middle;/* 高さ中央寄せ */
- width:1000px;/* 横幅 */
- }
- /* 左のタイトル */
- .compare-box .compare-left-head{
- border-radius:4px 0 0 0;/* 角丸 */
- }
- /* 右のタイトル */
- .compare-box .compare-right-head{
- border-radius:0 4px 0 0;/* 角丸 */
- }
- /* 左のコンテンツ、右のコンテンツ */
- .compare-box .compare-left, .compare-box .compare-right{
- padding:1.5em;/* 余白 */
- font-size:15px;/* 文字大きさ */
- line-height:2;/* 行間 */
- text-align: justify;/* 段落両端 */
- text-justify: inter-ideograph;/* 段落両端 */
- }
- /* 文章 */
- .compare-box p {
- padding: 0;/* 余白 */
- margin: 0 0 20px 0;/* 余白 */
- }
- /*スマホで見たとき*/
- @media screen and (max-width: 480px){
- /* 左のタイトル、右のタイトル */
- .compare-box .compare-left-head, .compare-box .compare-right-head{
- font-size:12px;/* 文字大きさ */
- height:50px;/* 高さ */
- }
- /* 左のコンテンツ、右のコンテンツ */
- .compare-box .compare-left, .compare-box .compare-right {
- padding: 1.2em;/* 余白 */
- font-size: 12px;/* 文字大きさ */
- }
- }
- /************************************
- ** 比較表 箇条書き(記号)
- ************************************/
- /* 箇条書き(記号) */
- .compare-box .list{
- list-style: none !important;/* 行頭記号リセット */
- padding:0 !important;/* 余白リセット */
- margin:0 !important;/* 余白リセット */
- border:none !important;/* 線リセット */
- }
- /* 箇条書き 行 */
- .compare-box .list li {
- border-bottom:1px dashed #cdcdcd;/* 線(太さ 種類 色) */
- position: relative;/* 配置 */
- margin:0.5em 0 !important;/* 余白 */
- max-width:500px;/* 横幅 */
- padding: 0 0 0.7em 1.4em !important;/* 余白 */
- line-height:1.8;/* 行間 */
- }
- /* 箇条書き 行最後 */
- .compare-box .list li:last-child{
- border:none;
- }
- /* 箇条書き 行頭記号 */
- .compare-box .list li:before {
- background-color: #ffa952; /* 色 */
- position: absolute;/* 配置 */
- content: '';/* 空文字 */
- top: 10px;/* 上からの距離 */
- left: 7px;/* 下からの距離 */
- width: 7px;/* 横幅 */
- height: 7px;/* 縦幅 */
- border-radius: 4px;/* 角丸 */
- }
- /*スマホで見たとき*/
- @media screen and (max-width: 480px){
- /* 箇条書き 行頭記号 */
- .compare-box .list li:before {
- top: 9px;/* 上からの距離 */
- left: 3px;/* 下からの距離 */
- width:5px;/* 横幅 */
- height:5px;/* 縦幅 */
- }
- }
- .compare-box-separate .compare-left{
- background: #e6fffd !important;
- height:100%;
- }
- .compare-box-separate .compare-right{
- background:#fff0f0 !important;
- height:100%;
- }
- .compare-box-separate .compare-left-head{
- background:#84ccc9 !important;
- }
- .compare-box-separate .compare-right-head{
- background:#ff8f96 !important;
- }
- .compare-box-separate .compare-left .list li:before {
- background:#84ccc9 !important;
- }
- .compare-box-separate .compare-right .list li:before {
- background:#ff8f96; !mportant;
- }
HTMLコード
- <div class="compare-box compare-box-separate">
- <div class="compare-left-wrap">
- <div class="compare-left-head">左タイトル</div>
- <div class="compare-left">
- <ul class="list">
- <li>リスト1</li>
- <li>リスト2</li>
- <li>リスト3</li>
- </ul>
- </div>
- </div>
- <div class="compare-right-wrap">
- <div class="compare-right-head">右タイトル</div>
- <div class="compare-right">
- <ul class="list">
- <li>リスト1</li>
- <li>リスト2</li>
- <li>リスト3</li>
- </div>
- </div>
HTML・開始タグ
- <div class="compare-box compare-box-separate">
- <div class="compare-left-wrap">
- <div class="compare-left-head">左タイトル</div>
- <div class="compare-left">
- <ul class="list">
- <li>リスト1</li>
- <li>リスト2</li>
- <li>リスト3</li>
- </ul>
- </div>
- </div>
- <div class="compare-right-wrap">
- <div class="compare-right-head">右タイトル</div>
- <div class="compare-right">
- <ul class="list">
- <li>リスト1</li>
- <li>リスト2</li>
- <li>リスト3</li>
吹き出しボックス
プレビュー
ここに文章
使い方
- 続く内容の要約
- 表の説明
- 見出し的に
CSSコード
- .box24 {
- position: relative;
- padding: 0.5em 0.7em;
- margin: 2em 0;
- background: #88abda;
- border-radius: 30px;
- display: inline-block;
- color: #ffffff;
- }
- .box24:after {
- position: absolute;
- content: '';
- top: 100%;
- left: 30px;
- border: 15px solid transparent;
- border-top: 15px solid #88abda;
- width: 0;
- height: 0;
- }
- .box24 p {
- margin: 0;
- padding: 0;
- }
HTMLコード
- <div class="box24">
- <p>ここに文章</p>
- </div>
HTML・開始タグ
- <div class="box24">
- <p>ここに文章</p>
考え事風吹き出し
プレビュー
使い方
- 読者の気持ちになって書きたいこと
- 意見や感想
CSSコード



HTMLコード
HTML・開始タグ
- <div class="balloon4">
【タイトル付きボックス】CSS&HTMLコード

ボックスの上に、タイトルを書くスペースがあるものを、タイトル付きボックス、と呼んでいます。
ボックスの中身を説明することが出来るので、文章の補足やまとめなどに便利です!
私は、内容によって
の4種類を使い分けています。
点線ボックス
プレビュー
ここにコンテンツを入力します。
使い方
- 強調したいときに
- 補足したいときに
CSSコード
- .box4-blue {
- position: relative;
- max-width:600px;
- margin: 2em auto;
- padding: 1.7em 2em;
- border: 2px dotted #88abda;
- border-radius: 4px;
- background: #fff;
- }
- .box4-blue .box-title {
- position: absolute;
- top: -10px;
- left: 30px;
- background: #fff;
- color: #88abda;
- padding: 0 10px;
- line-height: 1;
- font-size: 20px;
- font-weight: bold;
- }
- .box4-blue p {
- margin: 0;
- padding: 0;
- }
HTMLコード
- <div class="box4-blue">
- <div class="box-title">ここにタイトルを入力します</div>
- <p>ここにコンテンツを入力します。</p>
- </div>
HTML・開始タグ
- <div class="box4-blue">
- <div class="box-title">ここにタイトルを入力します</div>
- <p>ここにコンテンツを入力します。</p>
背景塗りつぶしタイトル・ボックス
プレビュー
ここにコンテンツを入力します。
使い方
- 結論を書く時に
- まとめに
CSSコード
- .box2-green{
- margin: 2em auto;
- border-radius:4px;
- max-width:600px;
- border:1px solid #84ccc9;
- padding: 3.5em 2em 1.5em;
- position:relative;
- }
- .box2-green .box-title {
- background: #84ccc9;
- color: #fff;
- font-weight: bold;
- font-size: 20px;
- padding: 5px;
- text-align: center;
- border-radius: 4px 4px 0px 0px;
- position:absolute;
- top:0;
- left:0;
- width:100%;
- }
- .box2-green p {
- margin: 0;
- padding: 0;
- }
HTMLコード
- <div class="box2-green">
- <div class="box-title">ここにタイトルを入力します</div>
- <p>ここにコンテンツを入力します。</p>
- </div>
HTML・開始タグ
- <div class="box2-green">
- <div class="box-title">ここにタイトルを入力します</div>
- <p>ここにコンテンツを入力します。</p>
テープ風タイトル・ボックス
プレビュー
ここにコンテンツを入力します。
使い方
- 用語説明に
- 補足したいときに
CSSコード
- .box6-blue {
- position:relative;
- padding: 2em 2em 1.7em;
- margin: 2.5em auto;
- background-color: #f0f8ff;
- box-shadow: 0px 1px 5px rgba(0,0,0,0.1);
- border-radius:4px;
- max-width:600px;
- }
- .box6-blue .box-title {
- position: absolute;
- top: -22px;
- left: 30px;
- padding: 0.2em 2em;
- color: #88abda;
- font-weight: bold;
- font-size:18px;
- background-color: rgba(255,255,255,.1);
- border-left: 2px dotted rgba(0,0,0,.1);
- border-right: 2px dotted rgba(0,0,0,.1);
- box-shadow: 0 0 5px rgba(0,0,0,0.2);
- transform: rotate(-3deg);}
- .box6-blue p{
- margin: 0;
- padding: 0;
- }
HTMLコード
- <div class="box6-blue">
- <div class="box-title">ここにタイトルを入力します</div>
- <p>ここにコンテンツを入力します。</p>
- </div>
HTML・開始タグ
- <div class="box6-blue">
- <div class="box-title">ここにタイトルを入力します</div>
- <p>ここにコンテンツを入力します。</p>
吹き出し風タイトル・ボックス
プレビュー
ここにコンテンツを入力します。
使い方
- おすすめ・メリットをまとめる時に
CSSコード
- .fukibox{
- background-color: #fff;
- border: 2px solid #b8cde9;
- border-radius: 5px;
- margin: 40px 5px 5px 20px;
- padding: 25px 20px 10px 20px;
- position: relative;
- }
- .fukibox::before{
- background-color: #88abda;
- border-radius: 5px;
- content: 'こんな方におススメ';
- color: #fff;
- font-weight: bold;
- padding: 5px 20px;
- position: absolute;
- left: -10px;
- top: -20px;
- }
- .fukibox::after{
- border-top: 12px solid #88abda;
- border-right: 12px solid transparent;
- border-left: 12px solid transparent;
- border-bottom: 12px solid transparent;
- content: '';
- position: absolute;
- top: 20px;
- left: 15px;
- }
HTMLコード
HTML・開始タグ
- <div class="fukibox">
- <div class="box-title">ここにタイトルを入力します</div>
- <p>ここにコンテンツを入力します。</p>

【リスト】CSS&HTMLコード

リストは4~6種類が理想的な数だと思います!
この中で、よく使うものは色違いで2種類作っておくと、デザインに幅がでます。
私は、順序を説明する時に分かりやすくしたいと思い、四角数字リストも使っています。
シンプルリスト
プレビュー
- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
使い方
- 箇条書きに
- 程よく強調したい時に
CSSコード
- .list-2b{
- list-style: none;
- padding:0;
- margin:0;
- }
- .list-2b li {
- border-bottom:2px dashed;
- border-color:#cdcdcd; /* 線の色 */
- position: relative;
- margin:0.5em 0 !important;
- max-width:500px;
- padding: 0 0 0.5em 1.4em;
- }
- .list-2b li:last-child{
- border:none;
- }
- .list-2b li:before {
- background-color: #88abda; /* 点の色 */
- position: absolute;
- content: '';
- top:0.9em;
- left: 0.5em;
- width: 7px;
- height: 7px;
- border-radius: 4px;
- }
HTMLコード
- <ul class="list-2b">
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- </ul>
HTML・開始タグ
- <ul class="list-2b">
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
丸数字リスト
プレビュー
- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
使い方
- 整理しながら羅列したい時に
- 項目数を分かりやすくしたい時に
CSSコード
- .list-5b{
- counter-reset:number;
- list-style-type: none;
- padding:0;
- margin:0;
- }
- .list-5b li {
- position: relative;
- margin:0.5em 0 !important;
- padding-left: 1.8em;
- }
- .list-5b li:before {
- counter-increment: number;
- content: counter(number);
- background-color: #88abda; /* 文字背景色 */
- color: #fff; /* 文字色 */
- position: absolute;
- font-weight:bold;
- font-size: 14px;
- border-radius: 50%;
- left: 0;
- top:0.5em;
- width: 22px;
- height: 22px;
- line-height: 22px;
- text-align: center;
- }
HTMLコード
- <ol class="list-5b">
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- </ol>
HTML・開始タグ
- <ol class="list-5b">
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
四角数字リスト
プレビュー
- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
使い方
- 整理しながら羅列したい時に
- 順序や手順を説明したい時に
CSSコード
- .list-7b{
- counter-reset:number;
- list-style-type: none;
- padding:0;
- margin:0;
- }
- .list-7b li {
- position: relative;
- margin:0.5em 0 !important;
- padding-left: 1.8em;
- }
- .list-7b li:before {
- counter-increment: number;
- content: counter(number);
- background-color: #88abda; /* 文字背景色 */
- color: #fff; /* 文字色 */
- position: absolute;
- font-weight:bold;
- font-size: 14px;
- left: 0;
- top:0.5em;
- width: 22px;
- height: 22px;
- line-height: 22px;
- text-align: center;
- }
- .list-7b ul li {
- padding-top:10px;
- padding-bottom:10px;
- }
HTMLコード
- <ol class="list-7b">
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- </ol>
HTML・開始タグ
- <ol class="list-7b">
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
矢印アイコンリスト
プレビュー
- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
使い方
- 強調したい時に
- リンクを貼る時に
CSSコード
- .list-3{
- list-style: none;
- padding:0;
- margin:0;
- }
- .list-3 li {
- position: relative;
- margin:0.5em 0 !important;
- padding-left: 25px;
- }
- .list-3 li:before {
- font-family: FontAwesome;
- content: "\f138"; /*アイコン*/
- color: #ff6670; /* 色 */
- position: absolute;
- left:0;
- }
HTMLコード
- <ul class="list-3">
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- </ul>
HTML・開始タグ
- <ul class="list-3">
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
- <li>ここにテキストを入力</li>
CSSコードのアレンジ

ご紹介したデザインブロックを、もっとページに合わせたデザインにするために、様々なアレンイポイントがあります。
簡単にできるアレンジと、そのために必要なコードをご紹介します♪
カラー変更

カラーの選び方
みなさん、ご自身のページのテーマカラー、ご存じですか?
スッキリとした見た目にするためには、色をあまり使い過ぎず、統一感を出すことが必要です。
そのためには、
- ベースカラー
- 薄めのベースカラー
- アクセントカラー
- ベースカラーの反対色
くらいに、使う色を抑えたいところ。
それぞれの色番号を調べて、追加するデザインブロックの色を変更すると、よりデザインが整います。
カラーを指定するCSSコード
CSSコードで色を指定する場合は、「#」のあとに英数字を書きます。
例えば、私が使っているCocoonスキン「Seasons・Winter」のテーマカラーは次のようになっています。

ですので、私が追加したCSSコードでは、ほぼ全てのカラー番号が、この3色か、反対色として設定している「#ff6670」になっています。
使用スキンのテーマカラーは、スキン作成者さんのホームページに載っていることが多いです。
反対色や色番号を調べたい方は、こちらのサイトが便利です。

カラー変更方法
「#」で始まっている英数字の文字列が、カラーを指定する番号です。
そこを入れ替えれば、簡単にカラー変更できます!
先ほど調べた、指定したいカラー番号をそこに挿入してみてください♪
ただ、注意していただきたいことが1点!
カラーコードの末尾に「;」を忘れずに入れてください!
それを忘れてしまうと、せっかく指定したカラー番号が反映されなくなってしまいます。
文字を太字に
文字を太字にするには、「font-weight: bold;」という1行を追加するだけでOKです!
簡単ですね♪
文字の大きさを変える
「font-size: 〇px;」の〇の部分の数字を変えれば、文字の大きさ(フォントサイズ)を変えることができます♪
因みに、この文章は18pxのフォントサイズなので、参考にしてみてください。
まとめ
以上、私が実際に使っているデザインブロックのCSS&HTMLコードと、その設定・アレンジの仕方を解説しました!
整ったデザインのページの方が、内容も分かりやすいですし、信頼性も上がります!
今回紹介したブロックがあれば、あとはそれを使って良い記事を書くことに集中できます。
ぜひ、参考にして、ページデザインを手っ取り早く整え、充実したページを作って下さい♪
>>>Add Quick Tagの設定と使い方
>>>表(テーブル)を作るプラグイン Table Pressの設定と使い方


















コメント