プログラミング知識ゼロ、SNSすら使ったことのない超スーパー初心者・くらげがブログを作る奮闘記です。
たくさんの先達のお陰で、こんな私でもブログを始められました。
勉強になったサイトやYouTubeを紹介しながら、
ブログを始めたいとは思っているけれど、何から手を付けたらいいのかわからない。
など、ブログを始める前の私と同じ悩み・不安を抱えている皆さんに少しでも参考にしていただけるよう、経験を踏まえてお話します!
まず、初投稿までの流れを確認しましょう。
- ブログのコンセプトを決める。
- ハンドル名、ブログ名、ドメイン名を考える。
- レンタルサーバーを契約する。
- ブログサービスに登録する。
- ブログのテーマを決める。
- プラグインをダウンロードする。
- Googleの分析・検索ツールに登録する。
- ブログのデザインを整える。
- 記事を投稿する。
前回は、
3 レンタルサーバーを契約する。
4 ブログサービスに登録する。
という部分を解説しましたので、今日はその続き、
5 WordPressのテーマをダウンロードする。
6 プラグインをダウンロードする。
7 Googleの分析・検索ツールに登録する。
について、お話しします!
初めての方は、こちらの記事からご覧ください。
スポンサーリンク
ブログのテーマをダウンロードする

ブログを作るときのひな型(テンプレート)のこと。
デザインや機能など、本来ならば自分でプログラミングコードを入力して設計しなければいけない部分を、プログラミング知識がない人でも感覚的に使用できるよう、プログラマーの方々が「テーマ」という名前で様々なバリエーションのものを作ってくださっています。
前回まではどのブログサービスを選ぶ方にも参考にしていただける内容でしたが、ここからは主にWordPressを利用される方向けの内容になります。
WordPress以外のブログサービスを利用される方は、Googleの分析ツールに登録する、というところからお読みください。
WordPressのテーマを選ぶ
WordPressには、無料・有料のたくさんのテーマがあります。無料のものだけでも数千個あるので、本当に悩んでしまいますよね。。。
テーマによって、デザイン、機能・カスタマイズの内容などが違います。
有料テーマでよくおススメされているのが
- JIN(ジン)→ オシャレで分かりやすい。
- THE THOR(ザ・トール)→ 収益性を上げるために特化している。
- STREETIST(ストリーティスト)→ スタイリッシュ。
- DIVER(ダイバー)→ デザイン・機能が良く、サポートが充実している。
- SANGO(サンゴ)→ デザインが非常に豊富で表示速度が速い。
- AFFINGER(アフィンガー)→カスタマイズ性が高く、モバイル表示速度も速い。
の5つです。
無料テーマでは、hitode blogのヒトデさんが「最強の無料テーマ」と紹介する「Cocoon」が大人気です。
人気のあるテーマを使用すると、テーマ作成者さんの公式マニュアルのほかにも、たくさんのユーザーさんが書いてくださっている説明ブログを見ながらブログを書けるので、とても心強いですし、便利です。
私は無料テーマ「Cocoon」を使っていますが、とても使いやすいです!
躓いても丁寧な説明サイトがいくつもあるので、すぐに解決できますし、大変満足しています。
では、WordPressにログインして、テーマをダウンロード・アップロードしましょう!
有料テーマの方が元々のデザイン性が高く、また機能もエディターも充実しているため使いやすいため、実は初心者向け、とも言われています。
しかし有料テーマはモノによりますが1万~1万5千円ほどしてしまいます。
テーマは途中で変えることも可能なので、初めは無料テーマから入って、軌道に乗ったら有料のものに移行する、というのもいいかもしれませんね。
テーマをダウンロードする
テーマが決まったら、まず、テーマをダウンロードします!
【Cocoonをご利用の方】
以下のリンクへ飛んで、CocoonとCocoonの子テーマをダウンロードしてください!
【その他のテーマをご利用の方】
インターネットで「(テーマ名) ダウンロード」というキーワードで検索すると、ダウンロードページがヒットしますので、そちらからご希望のテーマをダウンロードしてください。
テーマをアップロードする
ダウンロードしたテーマをWordPressにアップロードします。
手順を解説します!
- WordPressのログイン画面(自分のサイトアドレス/wp-admin)から、WordPressログイン名とWordPressパスワード(WordPressクイックスタート登録時に入力したもの)を入力して、ログイン。WordPressの管理画面が表示されます。
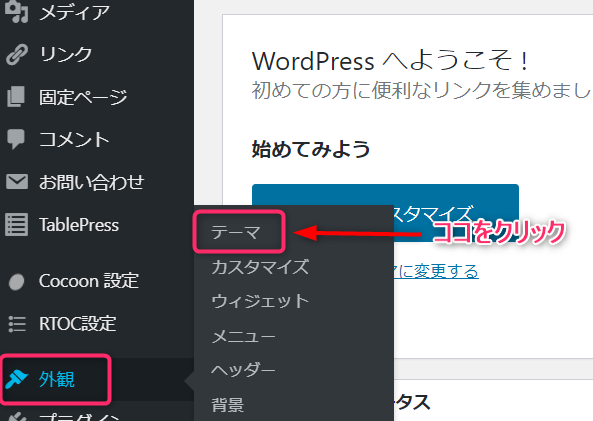
- 左側のサイドバー下にある「外観」→「テーマ」をクリック。

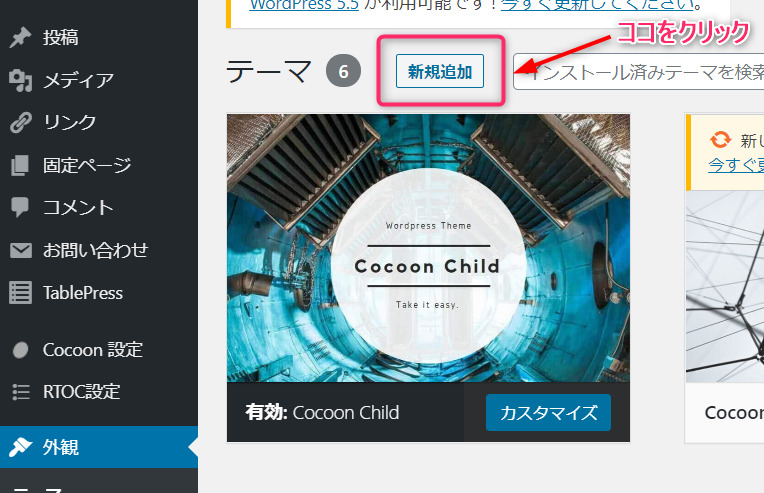
- 「新規追加」をクリック。

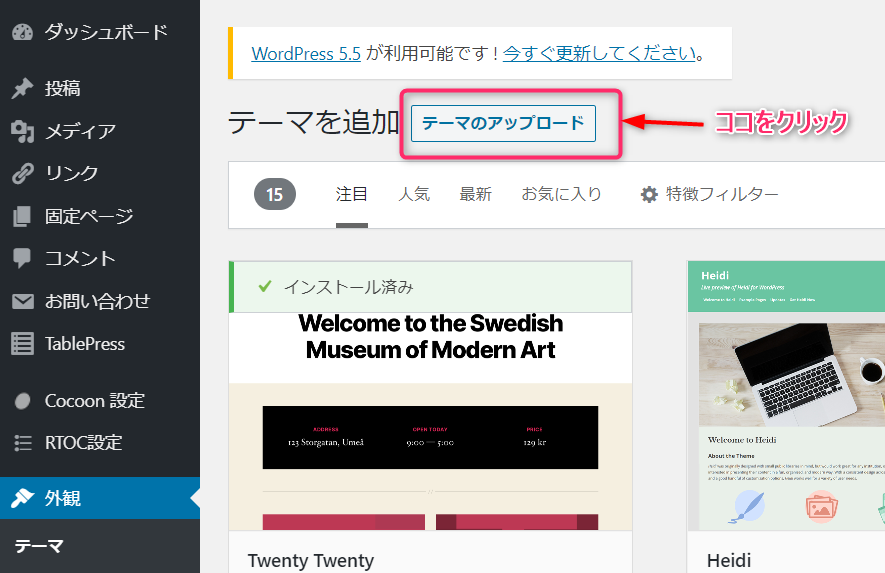
- 「テーマのアップロード」をクリック。

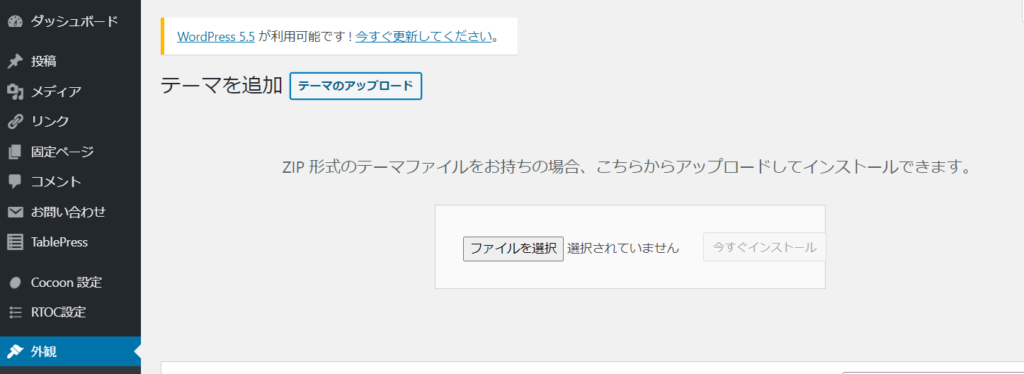
- 「ファイルを選択」をクリックして先ほどダウンロードした親テーマのzipファイルを選択し、「今すぐインストール」というタブをクリック。

- 「テーマのインストールが完了しました」と表示されればOK!
- 最後に、「有効化」をクリックしてください。
親テーマのインストールが完了したら、次に同じ手順で子テーマをインストールして有効化してください!
子テーマに書き込むことで、その危険は避けられますから、子テーマを有効化することを忘れないでください!
プラグインをインストールする

プラグインを選ぶ
より充実したサイトにするために、各種プラグインをインストールします。
WordPressの特徴で、必要に応じてインストールできる拡張機能。
難しい設定・入力をしなくても、インストールするだけで、SEO対策ができたり、ブログのセキュリティが高められたり、テーマにはない機能を使えるようになったりします。
様々なサイトでおすすめプラグインが紹介されていますが、その中から私がインストールしたのは次の6つです。
- Contact Form7 → お問い合わせフォームを作れる。
- Table Press → 見やすい表を作れる。
- Rich Table of contents → 自動で目次を作ってくれる。
Google XML Sitemaps → サイトマップを作成して、Googleにしっかり認識させてくれる。- Add Quick Tag → 記事投稿画面に便利なタグを追加してくれる。
- EWWW Image Optimizer → アップデートされた写真を自動で圧縮して、サイト表示を高速化してくれる
*現在は”Google XML Sitemaps”の代わりに”All In One SEO Pack”を使用しています。
とりあえず必要そうなものだけに絞りました。
それぞれのプラグインについて、ほかの記事で詳しく解説しています!
私がインストールするプラグインを選ぶ際、参考にさせていただいたサイトをご紹介します。
一度ご覧になって、ご自分に必要なプラグインを選んでください!
hitode blogさん https://hitodeblog.com/plagin-saiteigen#i
ひつじアフィリエイトさん https://hituji-affiliate.com/2020/03/12/plugin/
プラグインは入れすぎると、互いの機能を阻害しあったり、重くなったりしてしまうようです。
必要なものだけ厳選して使用されることをおススメします!
プラグインをダウンロードする
使いたいプラグインを、WordPressで検索→ダウンロード→有効化して、使えるようにします。
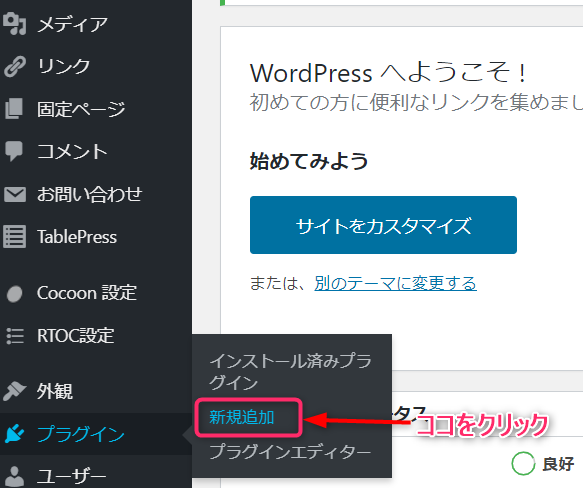
- WordPress管理画面、左サイドバー「プラグイン」→「新規追加」をクリック。

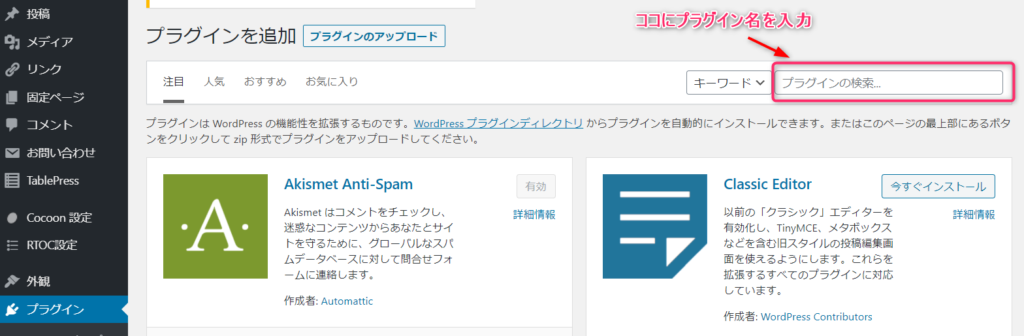
- 右上にある検索欄にプラグイン名を入力。

- 使いたいプラグインの「今すぐインストール」タブをクリック。
-
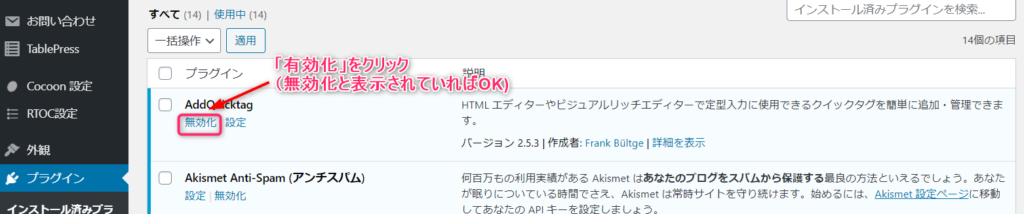
「インストール済みプラグイン」に追加された、新しいプラグイン名の下にある「有効化」をクリック。(写真は有効化した状態なので「無効化」の選択肢が表示されています)

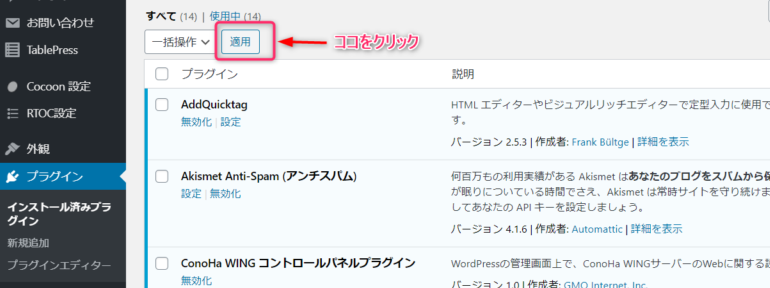
- すべてのプラグインをインストール&有効化したら、「適用」をクリックして変更を確定します。

【おまけ】パーマリンクの設定
ここで「大まかな流れ」の中にはないけれど、とても重要な設定として、「パーマリンクを設定する」ということについてもお話しします。
ウェブサイトの各ページに対して個別に与えられているURLのこと。
ページの内容を分かりやすくするものであると同時に、SEOにも影響があります。
これを設定しないと、記事の見出しがそのままアドレスに適用されます。
ひらがなが見出しの場合、リンクなどにしたときに、数字や記号が混じった意味不明の文字列になってしまいます。
あとから設定するとリンク設定などを直さなくてはいけなくなったり、SEO的にも不利なので、初めの段階で設定しましょう!
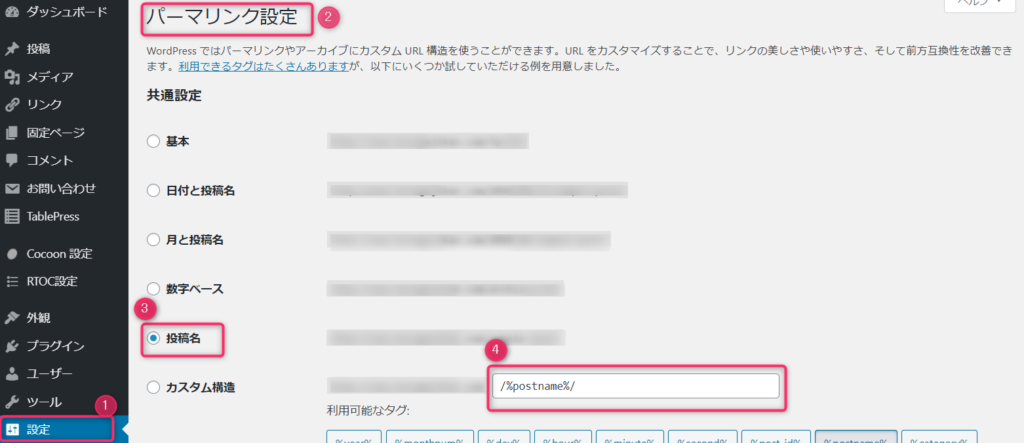
-
WordPress管理画面の「設定」→「パーマリンクの設定」→「投稿名」をクリック。(下のカスタム構造の欄に「/%postname%/」と表示されればOK!)

- ページ下の「変更をまとめて保存」をクリックして変更を確定。
Googleの分析・検索ツールに登録する
プラグインを登録したら、次にアクセス分析をしてくれるGoogel アナリティクスとGoogle サーチコンソールを設定します。
Googleアナリティクスに登録する
毎日のPV数、その男女比や地域、どんな記事が読まれているか、ページ滞在時間、直帰率、離脱率、など様々なデータが取れるようになります。
Googleアナリティクスのページにアクセスして、登録してください。
その際に入力が必要になるのは、
- Googleアカウント:まだ持っていない方は、アカウントを作成をクリックしてアカウントを作成してください。
- アナリティクスアカウント名:今後複数作る可能性もあるので、わかりやすいもの。
- ウェブサイトの名前
- ウェブサイトのURL:「https://」を選択。一番最後の「/」は必要ありません。
- 業種:自分のブログに一番近いもの。
- レポートのタイムゾーン:お住まいのタイムゾーンを選択。
の6つです!
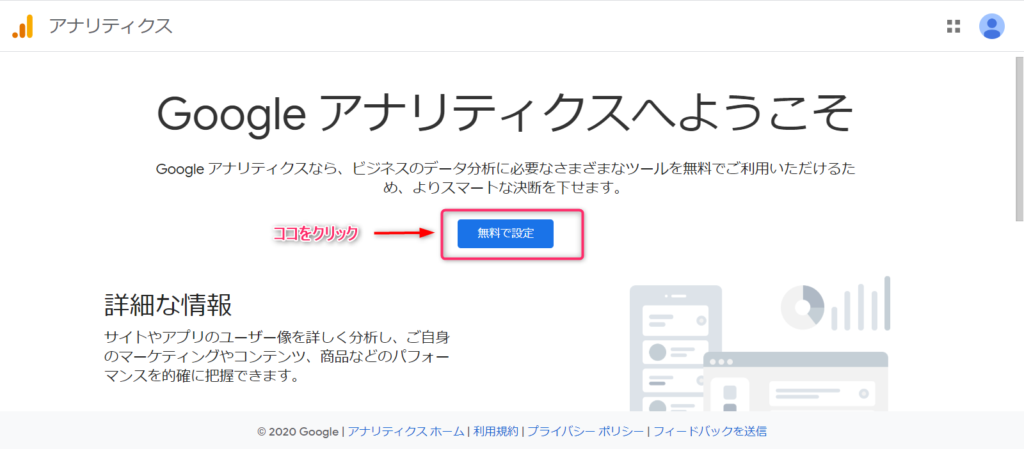
- Googleアナリティクスのページにアクセスして、画面中央に表示される「無料で測定」をクリック。

-
アカウント名を入力。(今後複数管理することになる可能性もあるので、わかりやすい名前にされるといいと思います!)

- この欄はすべて選択したままにして、「次へ」をクリック。


- 測定の対象を「ウェブ」に指定して「次へ」をクリック。

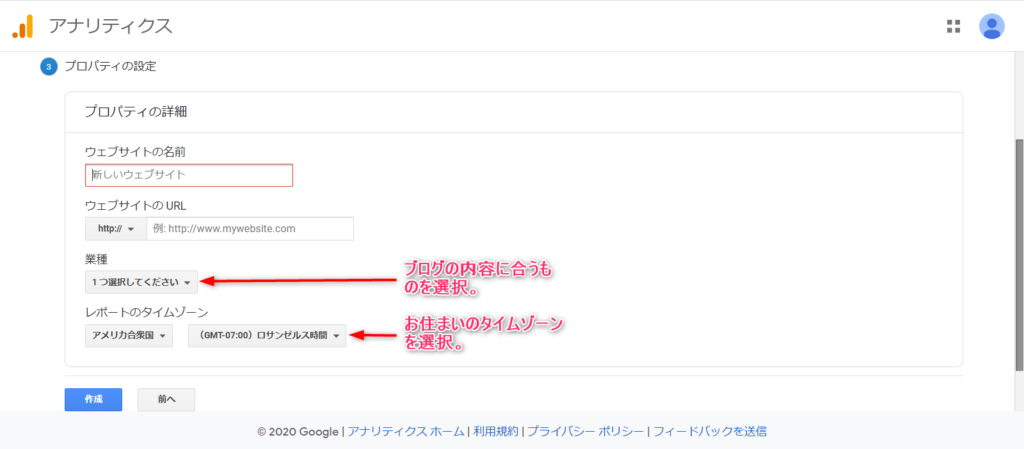
- ウェブサイトの名前・ウェブサイトのURLを入力、業種とお住まいのタイムゾーンを選択。

- すべての入力が完了したら、ページ左下にある「作成」をクリックし、利用規約を確認して同意すれば完了です!
トラッキングIDが表示されるので、それをコピーして、念のためにそのページを開いたままにしてください。
ここからはWordPressの管理画面に移動して、トラッキングIDをWordPressと紐づけます。
- WordPress管理画面「Cocoon設定」→「アクセス解析・認証」をクリック。

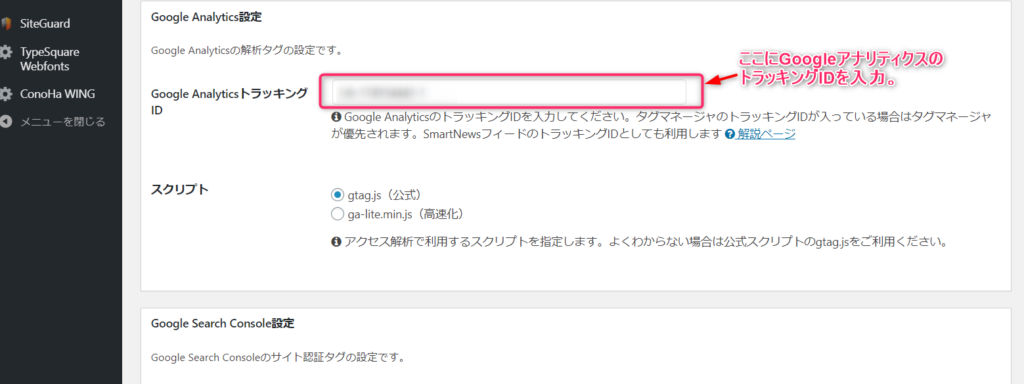
-
Google Analytics設定の「Google AnalyticsトラッキングID」の欄に、先ほどコピーしたトラッキングIDを入力します。

-
ページ上部にある「変更をまとめて保存」をクリックして、終了です!
Googleサーチコンソールに登録する
検索での掲載順位を改善するためのツールやレポートを提供してくれるサービスです。
Googleアナリティクスに登録していれば、簡単!
Googleサーチコンソールのサイトにアクセスして、Googleアナリティクスと同じアカウントでログインすればOK!
「あなたは承認済みの所有者です」と表示されれば、成功です!
まとめ
無事に必要なツール・設定はインストールできました!
次回は、
ブログのデザインを整えて初投稿する
という部分をお話ししたいと思います!
きっとたくさんパソコンの画面を見て、目も疲れていることと思います。
遠くの緑を見たり、アイマスクをして、心身ともに疲れを癒してくださいね。
それでは!
スポンサーリンク






















コメント